
SublimeSocketのmruby対応
概要
今はmrubyな人なますいさんと飯喰っててやってみるか的な感じになったのでやってみる事に。
SublimeText + SublimeSocket + mruby + Chromeで、
ST上で保存した.rbなコードをmrbに変換したり、構文エラーとか実行時エラーとかをST上に表示する。

Mac用。いまのところ。
SublimeSocket mruby support
一応使えるようになったので、公開まで。Mac用しか試してない。
https://github.com/sassembla/SublimeSocket
自分が使っている環境が、下記
Mac OS10.8.3、
SublimeText2、
Google Chrome 26.0.1410.65 、
mruby わからない. --versionでバージョン表示出ないので2013/04/27 00:00:00あたりにgithubにあったやつ。
TypeScript用のものと全く同じインストール方法なので、ぱっと見のインストール法とかは下記TSのものを見ると良いと思う。
SublimeSocket + TypeScript ~さよなら! node.js強依存~ 編
http://sassembla.github.io/Public/2013:04:03%202-27-52/2013:04:03%202-27-52.html
詳しいインストール解説
(順不同)
0.STにSublimeSocketをインストール
0.mrubyをインストール
0.Chromeに、SublimeSocketフォルダのtool/ChromeClients/MrubyClient をインストール
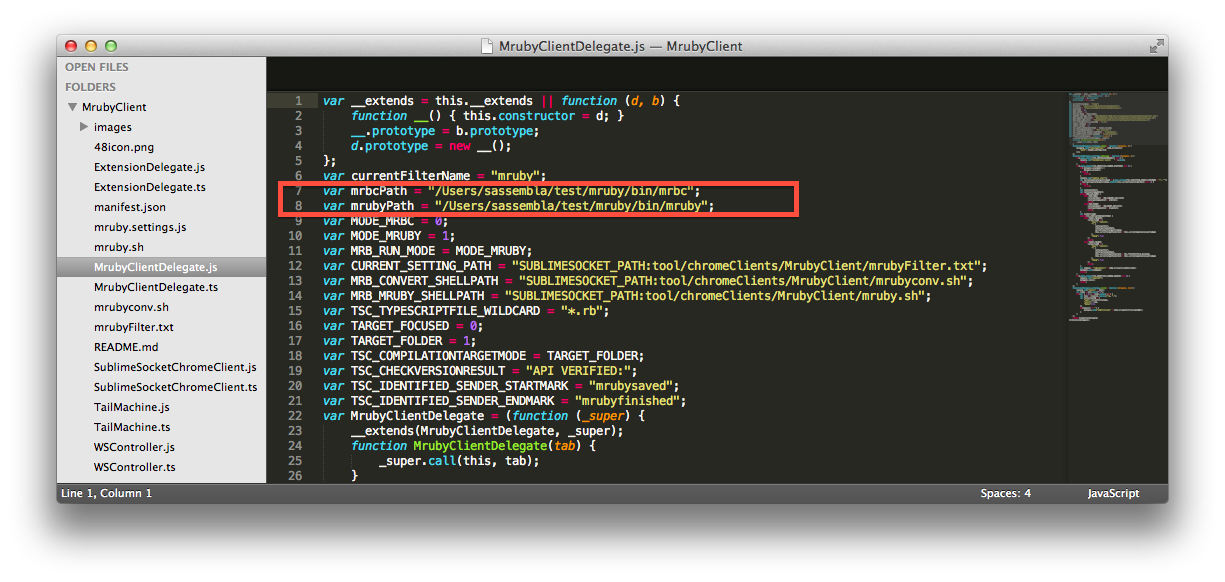
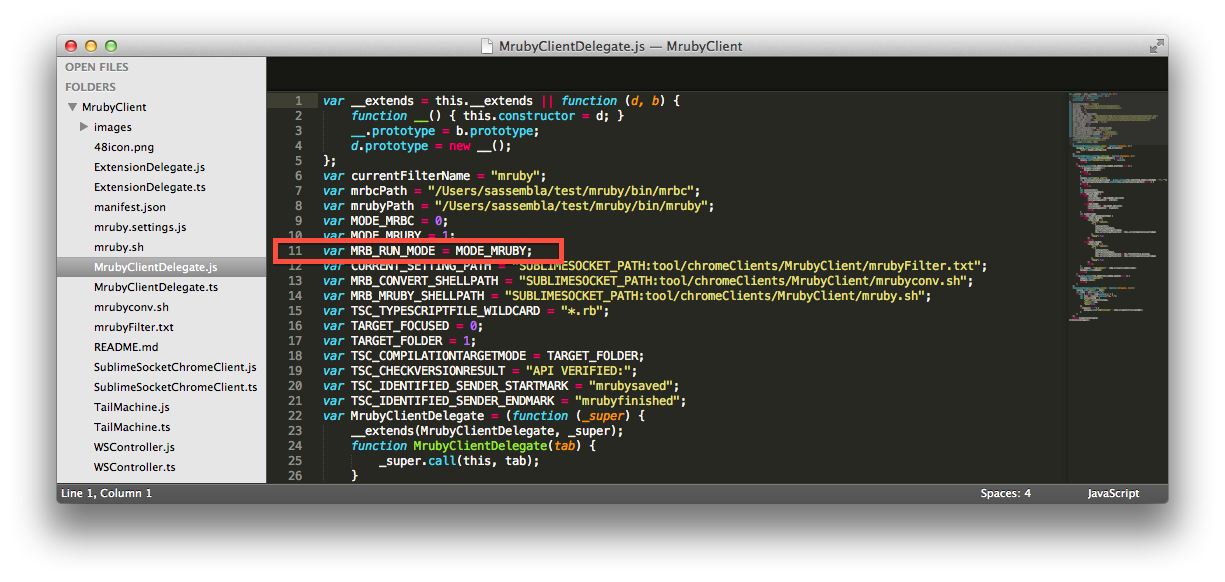
0.SublimeSocketフォルダのtool/ChromeClients/MrubyClient 内の、MrubyClientDelegate.js ←JSな事に注意
内の、mrubyバイナリの置き場を自分がインストールした場所に書き換える。(下記画像参照)

1.mrubyで弄りたいソースコードをSTで開く
2.SublimeSocketをonに
3. 1と同じフォルダに適当にログ書き込み用ファイルを作る
4. 3をChromeに放り込み、そのタブでmrubyClientを起動
これで、1で開いたファイルを保存するたびにmrubyが走り、フォルダ中の.rbコードがすべて実行される。
2つの動作モード
mrbcコマンドを使ってフォルダ内の全.rbコードをmrbへと変換しようとするmrbcモードと、
フォルダ内の全.rbコードをmrubyで動かすmrubyモードがある。
モードの切り替えは、やっぱりtool/ChromeClients/MrubyClient 内の、MrubyClientDelegate.js を手で書き換える。

デフォルトではmrubyが走るモードにしてある。
以下おまけ。
実は静的型付きコンパイル言語以外のものをSublimeScoketにつなげるの初めてだったことに気付いた
今回、mrbcのことを勘違いしてて、
.rbファイルの内容をちょっとは静的解析して.mrb吐いてるものだと思っていた
ので、下記のようなコードでエラーがでないのが不思議で不思議でならなかった。
j = q
mrubyで実行したらばまあ qがねーぞクソが! みたいに言われるんだけど、
てっきりこう、ほら、コンパイルとか聞くとさ。
そのへんのエラーが出る物だとさ、ほら、思い込んじゃってたわけさ。暗黙のコンパイル脳でさ。
あっじゃあ保存時にmrbcでコンパイルするだけでもなんかエラー検出とかいい感じなんじゃね? って思っちゃったんだよ。
でまあ、パァーっと書いちゃったんだ。
ごめん。ごめんなさい。生きててすいません。赦してルビーストな人たち、、、
ただ、構文エラー検出しても、サイズ0の.mrbファイル吐くのはなんなんだろう。。
とりあえず出来た
構文チェックは当たり前のように素晴らしいので、
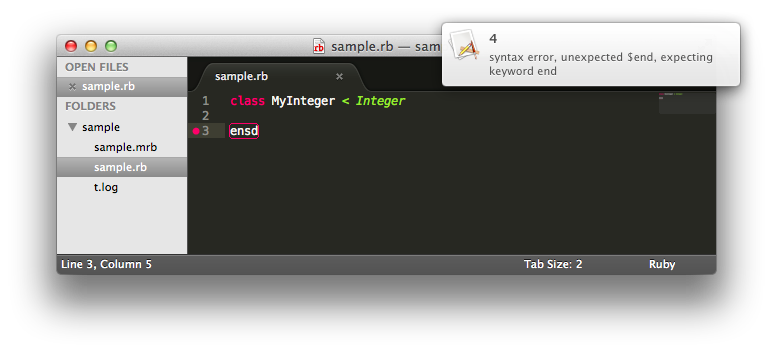
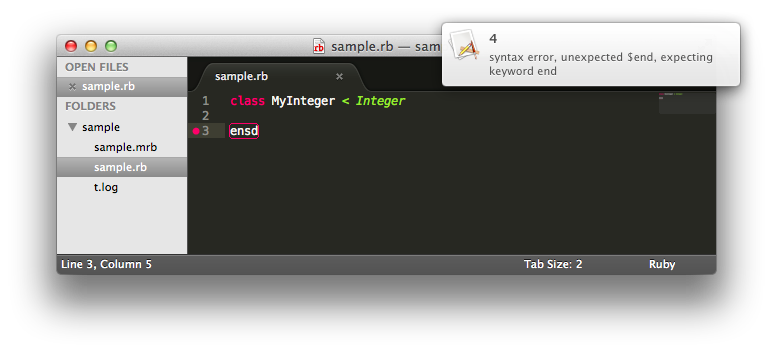
j =
とかだけ書いた物をmrbcしようとすると、
/s.rb:1:4: syntax error, unexpected $end
やった、、!! やっと怒ってくれたね、、!!!
というわけで、
保存→ mrbcで構文エラーのコード上表示
or
保存→ mrubyで実行時エラーのコード上表示
のどっちかを選ぶ事が出来るようにした。
動作時の参考までに、
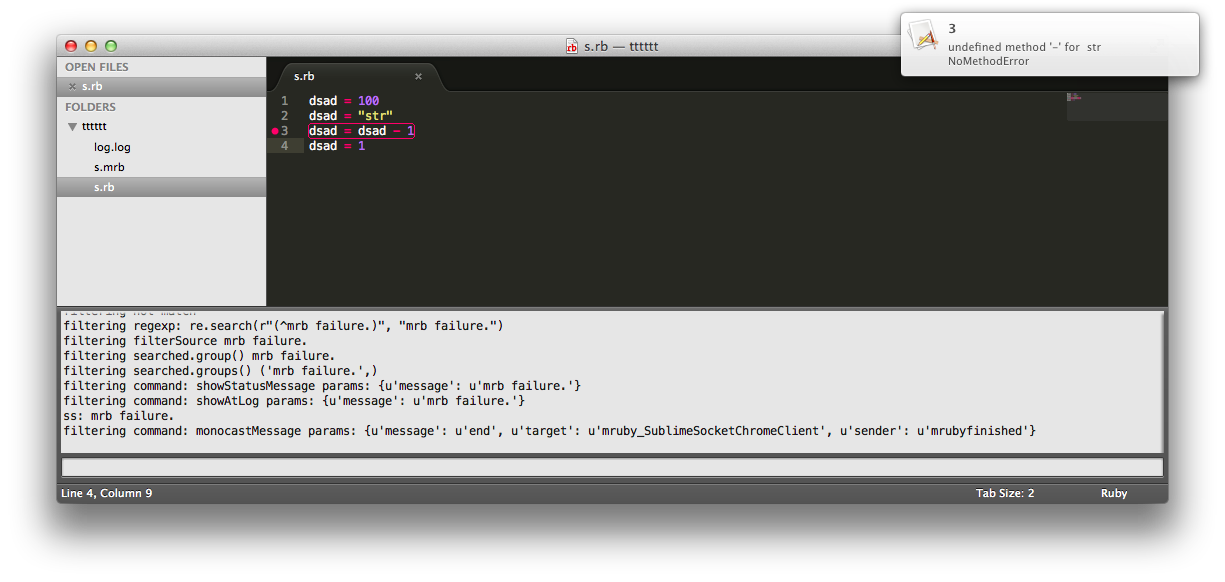
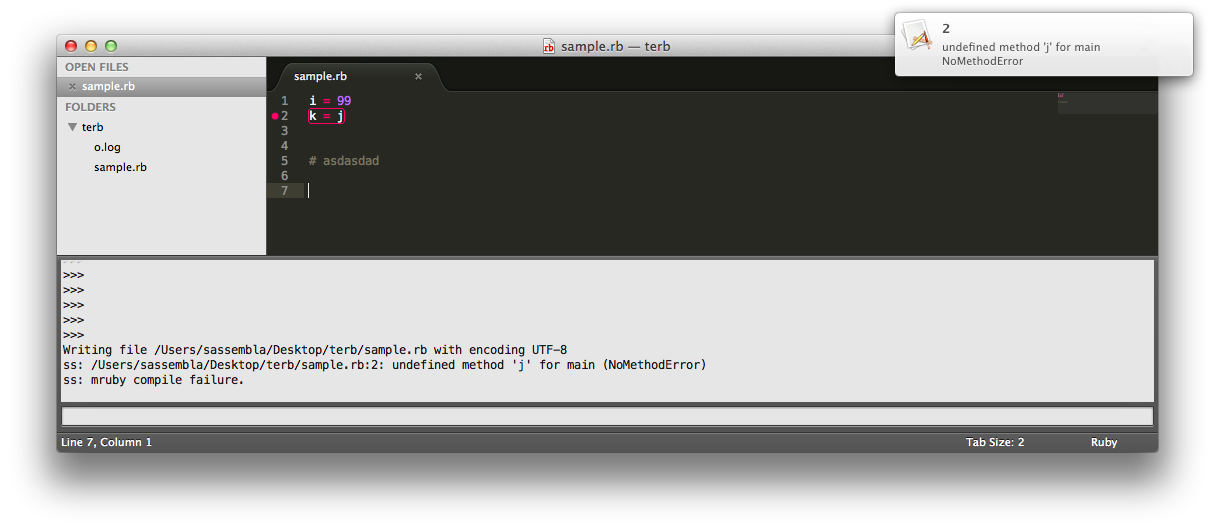
実行時のエラーをSublimeTextのコード上に出してみた、の図。
これは、jなんて関数ねーんだけどって言われてる画面。

実行時のエラーをST上に表示できる。
下のは、文字列にマイナスなんてメソッドねーよカスがって言われてる画面。